站点翻新
文章目录
1. 前言
我第一次使用hugo建站是在2015年,因为只是尝鲜,转过头又投入WordPress的怀抱。
第二次使用hugo建站则是2019年1月13号,当时觉得一切富文本编辑手段都是技术绑架,铁了心要用Markdown来记录东西,最后在让人眼花的主题库里选了jane,使用至今。
今天是2022年5月3号,在过去的两天里又在让人眼花的主题库里选择了一个新主题:hugo-clarity,做了一些适配工作,这里稍作记录。
2. 新主题功能
2.1 页面排版
使用左右分隔的排版,左侧显示博客内容,右侧sidebar展示最近文章、类别和标签,接近最初使用的WordPress博客主题,相比jane的居中布局在桌面端提升了页面利用空间,方便展示图表。
2.2 站内搜索
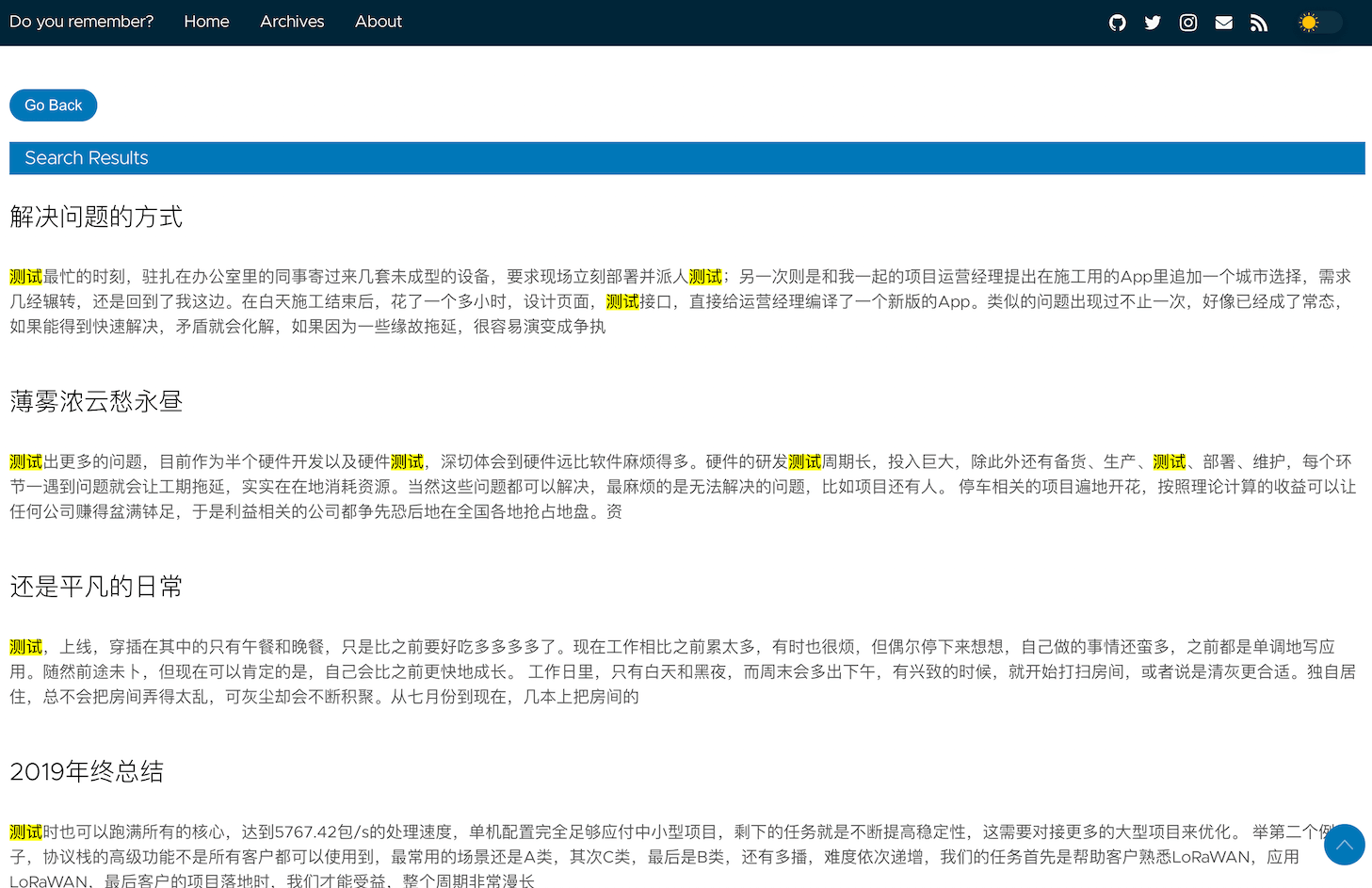
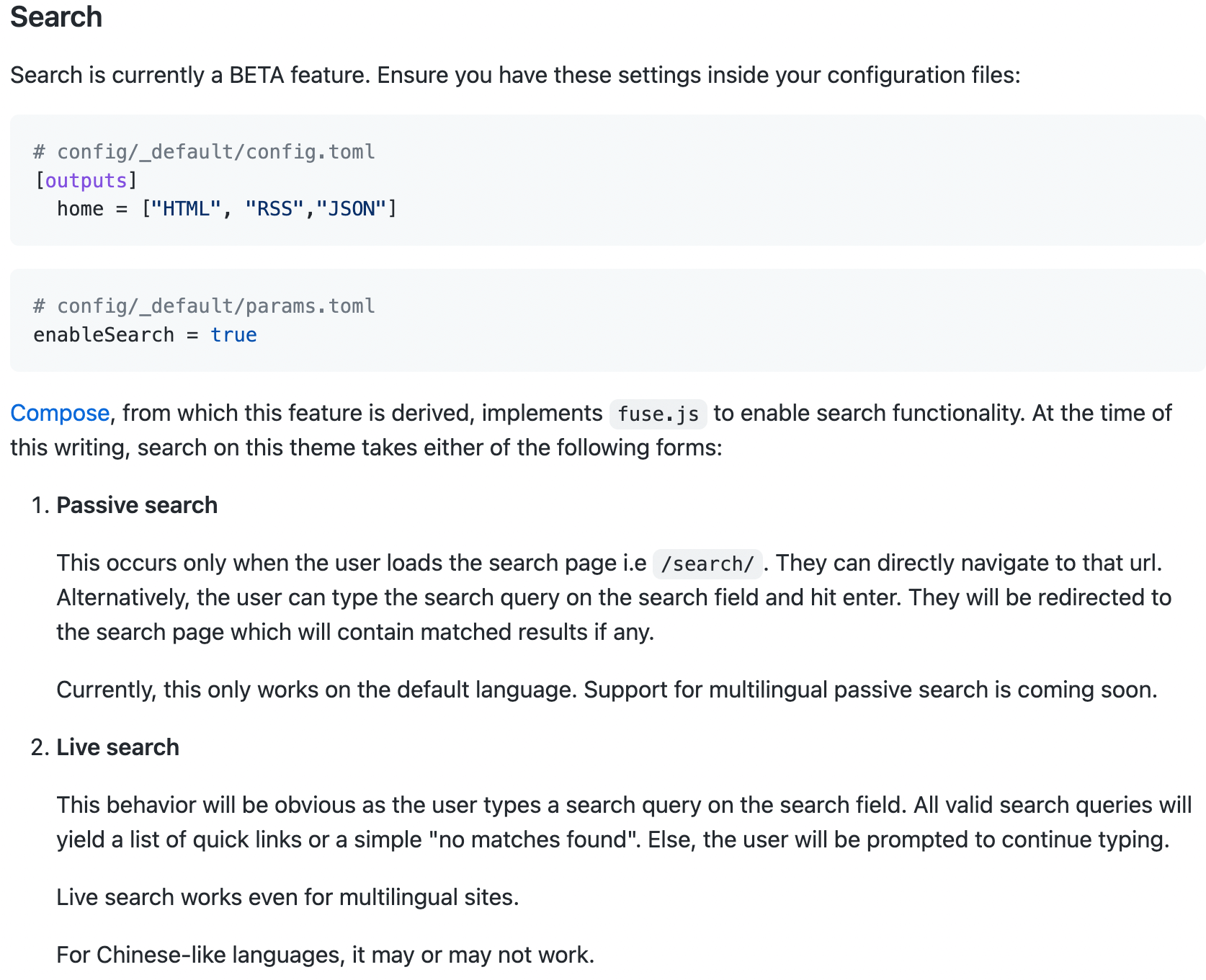
在写了这么多年的博客后,我终于进入到 忘记自己写过哪些东西 的阶段了。搜索功能是一个迫切的需求,比起去网上翻找各种教程,不如先看下以前的记录。jane使用谷歌搜索站点,不是很符合我的预期,而hugo-clarity实现搜索的功能大致如下:
- 生成index.json文件
- 根据关键词检索index.json文件,展示搜索结果

虽然生成的json比较大,但是也比使用许多地区无法访问的谷歌要好,但这里的搜索功能有一个缺点:

就是暂不支持zh-cn的语言,但我修改默认语言为en后,测试可用。
2.3 代码块
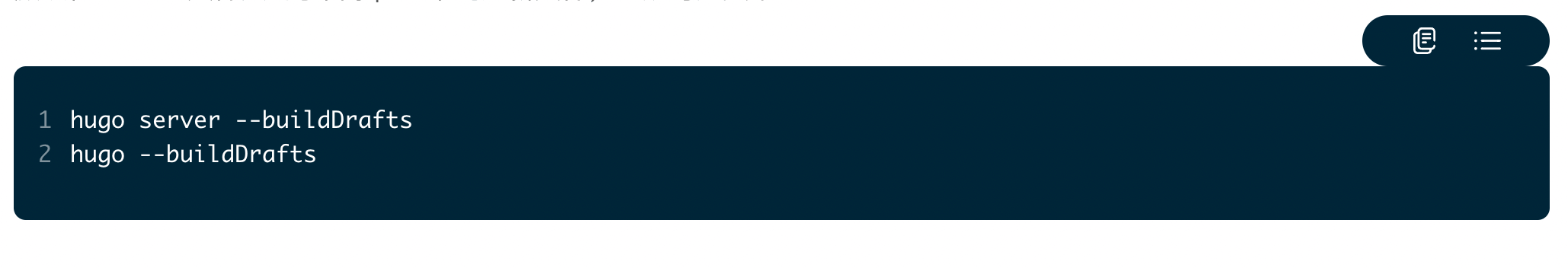
增加了一键复制和显示/隐藏行号的功能,配色默认也是我常用的暗色主题。

2.4 图表
hugo没有将mermaid集成到默认功能中,需要自行添加shortcodes来使用,例如添加文件:layout/shortcodes/mermaid.html,内容如下:
1<script type="application/javascript" src="/js/mermaid.min.js">
2 var config = {
3 startOnLoad:true,
4 theme:'{{ if .Get "theme" }}{{ .Get "theme" }}{{ else }}dark{{ end }}',
5 align:'{{ if .Get "align" }}{{ .Get "align" }}{{ else }}center{{ end }}'
6 };
7 mermaid.initialize(config);
8</script>
9
10<div class="mermaid">
11 {{.Inner}}
12</div>
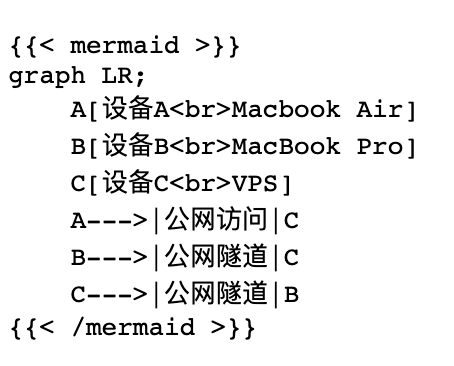
然后在需要使用mermaid绘图的地方,添加shortcodes渲染图表,如下:

这次则通过拓展markup的mermaid渲染实现,将代码块标记成mermaid后就可以绘图,如下:
创建文件:layout/_default/_markup/render-codeblock-mermiad.html,内容如下:
1<div class="mermaid">
2 {{- .Inner | safeHTML }}
3</div>
创建文件:layout/partials/hooks/head-end.html,内容如下:
1{{ if .Page.Params.mermaid }}
2 <script type="application/javascript" src="/js/mermaid.min.js"></script>
3 <script>
4 mermaid.initialize({ startOnLoad: true });
5 </script>
6{{ end }}
上述代码中引用的 /js/mermaid.min.js 放置在 static/js/mermaid.min.js。
在需要绘图的文章头部,设置mermaid为true,如下:
1---
2title: 自建S3服务
3type: post
4date: 2022-02-16T22:43:10+08:00
5url: /deploy-a-s3-service
6categories:
7 - Develop
8tags:
9 - s3
10 - minio
11mermaid: true
12toc: true
13---
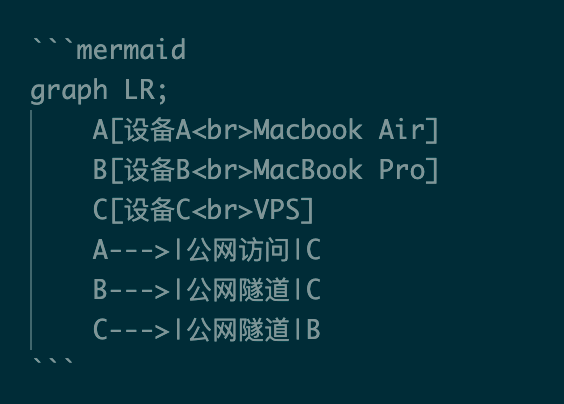
然后创建一个代码块,设置类型为mermaid,即可展示图表,如下:

这种使用方式和typora和vscode markdown插件的一致。
2.5 自动加载评论
jane需要点击按键才可以加载评论,而hugo-clarity滑动到底部时会自动展开评论。
3. 最后
我在编写内部文档时,遇到最多的问题就是:能不能先画个图?因为图像传递的信息远比文字描述来得直观,希望接下来也能多写博客多画图。